无论是注册流程,多视图步进或单调的数据输入界面,表单都是数字产品的设计中最重要的组成部分之一。本文重点介绍了常见的表单设计样式和要避免的注意事项。但请记住,这些都是一般准则,每一个规则都有例外。
1、表单应该排成一列

多列排布会分散用户的竖向注意力
2、标签顶部对齐

相比使用左对齐的标签,使用顶部对齐的标签后,更高比例的用户会完成表单的填写;顶部对齐的方式也更适用于小屏幕的手机。不过,在面临多选项多数据的输入时,尽量还是考虑左对齐标签,这样用户更容易一起浏览,
3、将标签跟输入框作为绑定的一组

把标签和输入框靠在一起,相邻输入框间设置合适的距离避免用户困惑
4、避免全部大写

全部大写的标签会造成阅读和浏览上的困难
5、如果可选项少于6个,全部显示出来

若将选项隐藏至下拉列表中,用户需要执行两次点击才能完成选择;这种方法最好在选项数量多于5个时再去使用,当数量甚至超过25个时,最好将搜索也融入其中
6、避免使用占位文本作为标签

使用占位文本确实能优化屏幕空间的利用,但其会带来一些可用性问题,详见这里:https://www.nngroup.com/articles/form-design-placeholders/
7、将复选框(或单选按钮组)垂直排列

将复选框垂直排列易于阅读
8、使“行为召唤”类按钮具有描述性

一个行为召唤类按钮应该描述其目标意图
9、在行内指明错误

在错误发生的地方告诉用户,并指明原因
10、在用户完成输入后再执行行内校验(除非在输入过程中执行有用)

用户输入过程中不要使用行内校验——除非确实能帮到用户——比如在设置密码、用户名过程中字符长度唱超过限制时
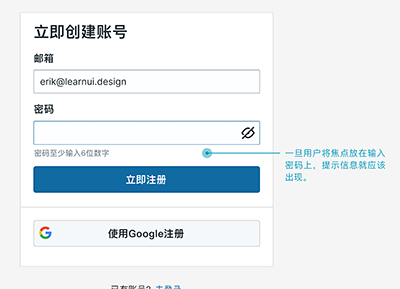
11、不要隐藏基本的帮助文本

要尽可能显示出基本的帮助文本。对于复杂的帮助文本,可以考虑在输入框获得焦点后将其放置于输入框旁边
12、主要选项和辅助选项要做区分

关于是否应该显示辅助选项甚至在哲学界引发了一场很大的争论
13、使用合适的输入框长度

输入框的长度应该令用户可预见能够输入的字符长度,面对有明确长度边界的字段时(比如手机号、邮编),最好这样做
14、避开使用*,标示出可选项

用户并不总是知道标签后的*暗示什么,还是最好将可选项标示出来
15、将关联信息分组显示

批量性的长表单通常令用户无法忍受,通过将相关信息分成合理的一组,用户能够更快的理解表单元素间的关联
译/三达不留点gpj
原文链接:https://uxdesign.cc/design-better-forms-96fadca0f49c#.q9x1ddl3n