前面我们分享过有关UX和UI的设计趋势,但这只是一个大方向,都说细节决定成败,UI中的图标就是很重要的一个细节。今天我们再细化一下谈谈关于图标设计的趋势,通过色彩、图形、风格及一些上线APP进行研究,从中提取一些适用于未来设计风格,下面是图标设计的5大风格,无论是设计风格还是动效,都值得我们学习。
1. 双色渐变图标(Duoton Icon)
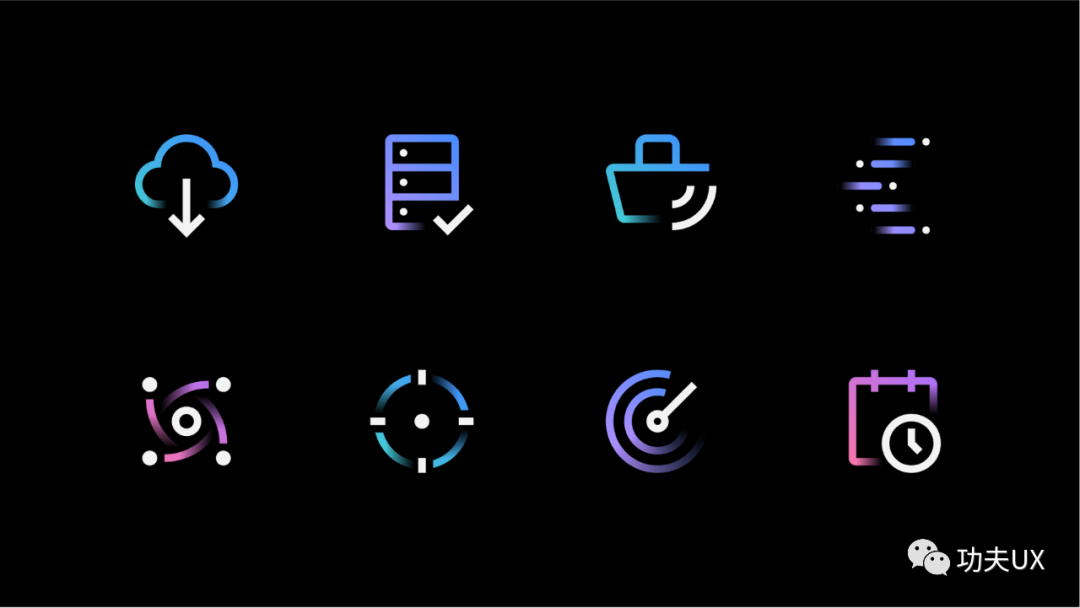
2019年渐变色流行了一整年,那么2020年双色渐变设计依然持续是一个大趋势,因为单一的色调无法满足产品所需,双色调图标的特点就是色彩对比鲜明,青春活力,这种相比单色调图标,更适合应用于一些主流偏年轻化产品,因此设计师还可以通过设计色彩打动用户,提升产品竞争力,工具化产品也可以使用这样有层次的图标,不过使用时,需要对色彩进行克制使用。因此,如果您希望自己的设计界面脱颖而出,可以去大胆的使用双色调色彩。
a. 双色调多层质感(弥散渐变,直投影,混合模式)



b. 双色调混合模式叠加




2. 单色渐变透明图标(Alpha Icon)
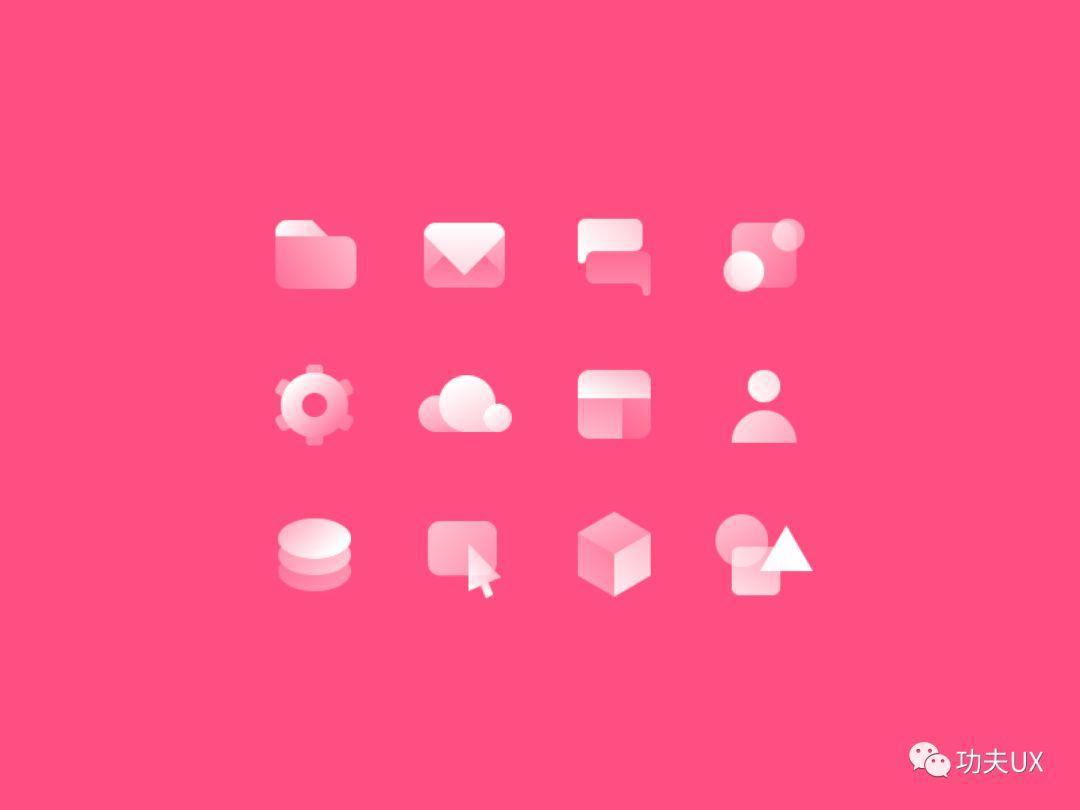
Alpha icon 图标风格最大特点就是单色带透明渐变,通过弱透明度来制造视觉层次,如果是纯白色,就会显得图标平庸了一些,这种图标运用范围可以是界面中空场景或者一些关键模块的主功能图标。



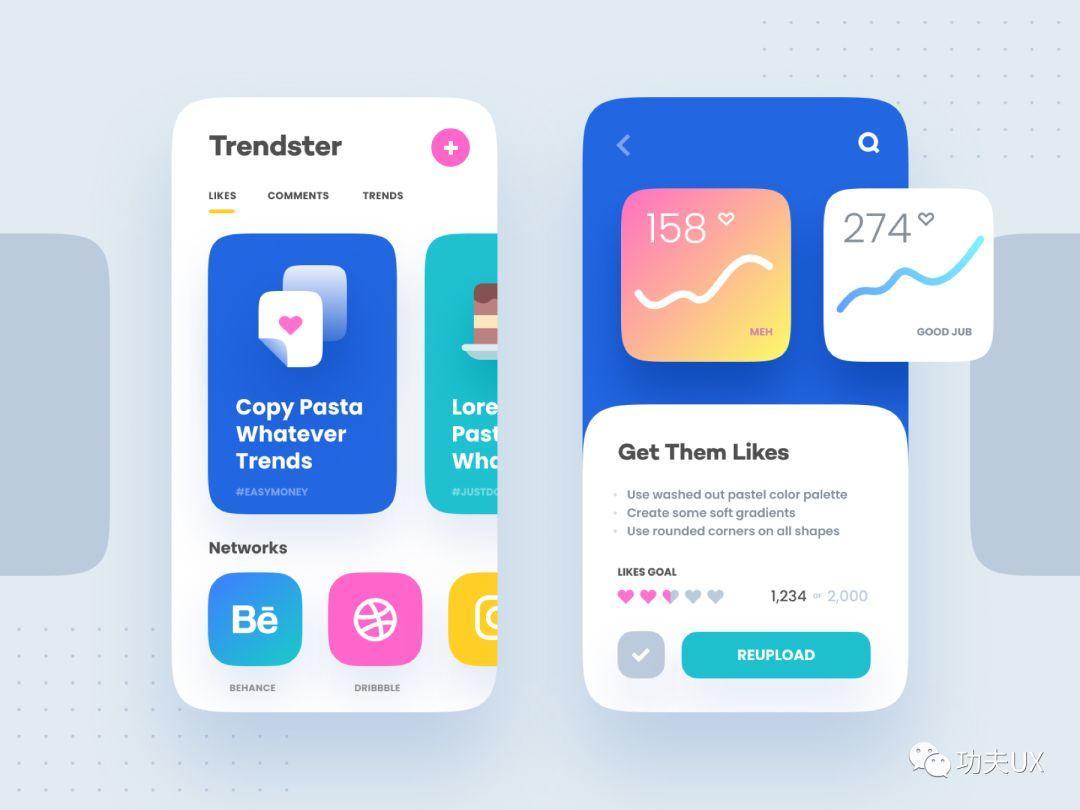
如下图左侧大卡片上面图标应用思路。

3. 层叠式图标(Cascade Icon)
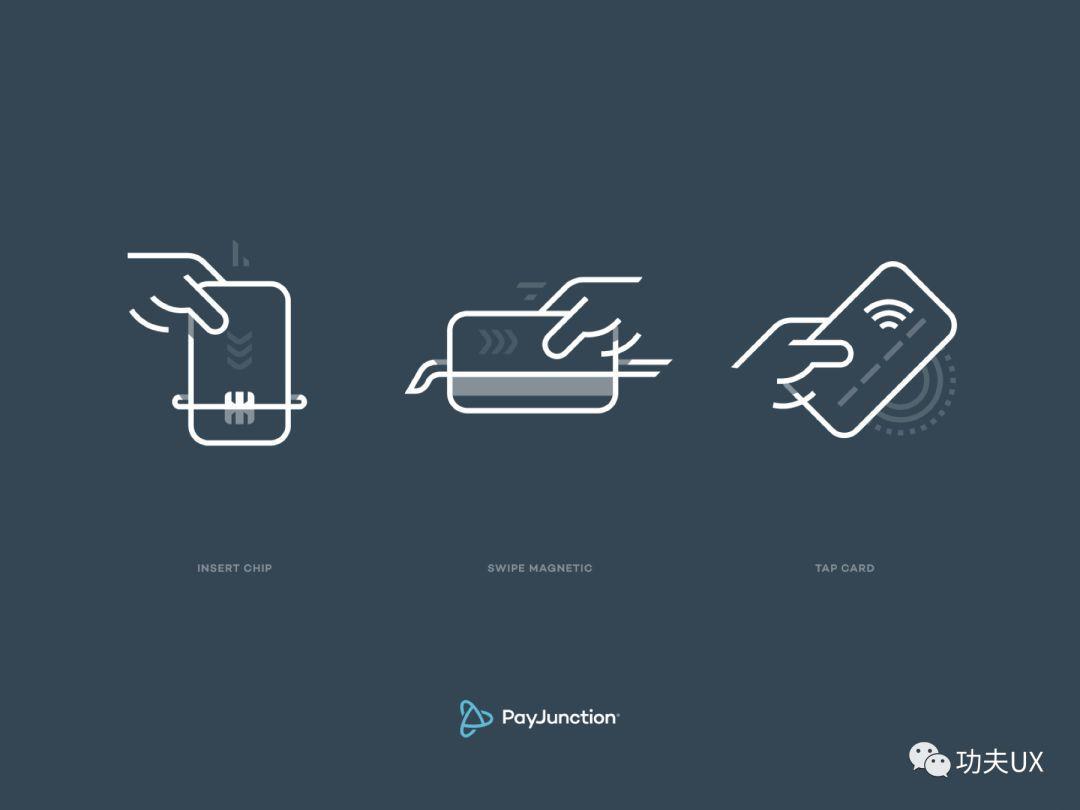
层叠式图标,相比于纯白色线条图标,它带来一种更舒适的质感,其设计方法是通过穿插层叠的手法,将日常我们所见到的单一的线条图标,变得更具有视觉层次感,当然这种图标使用场景一般会是在功能说明性页面,功能介绍等。



4. 品牌植入(Brand Icon)
品牌植入一直是非常大趋势,包括今年我们所看到两大厂的品牌更新IBM和UBER等,都是将品牌核心符号植入设计中,我想这样的思路在2020年将持续会是一个重要表达产品气质和记忆点手法打造思路之一,因为用户已经很熟悉目前图标模式,如何能创新区别其他产品,那么融入品牌将是一个不错的选择~品牌的融入技巧有高低之分,需要设计师去巧妙设计



图标与IBM字母基因某些地方保持一致性,点击查看此视频。
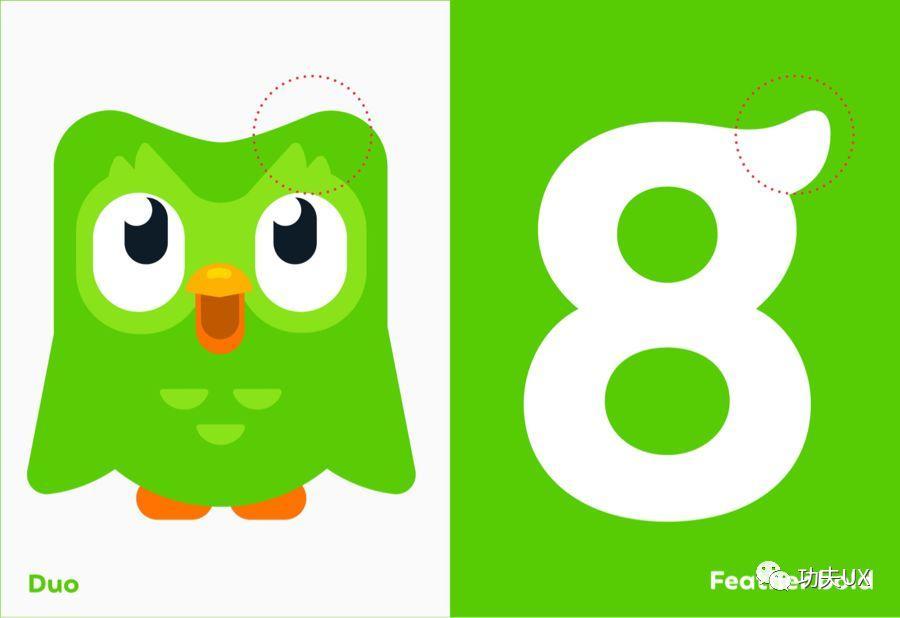
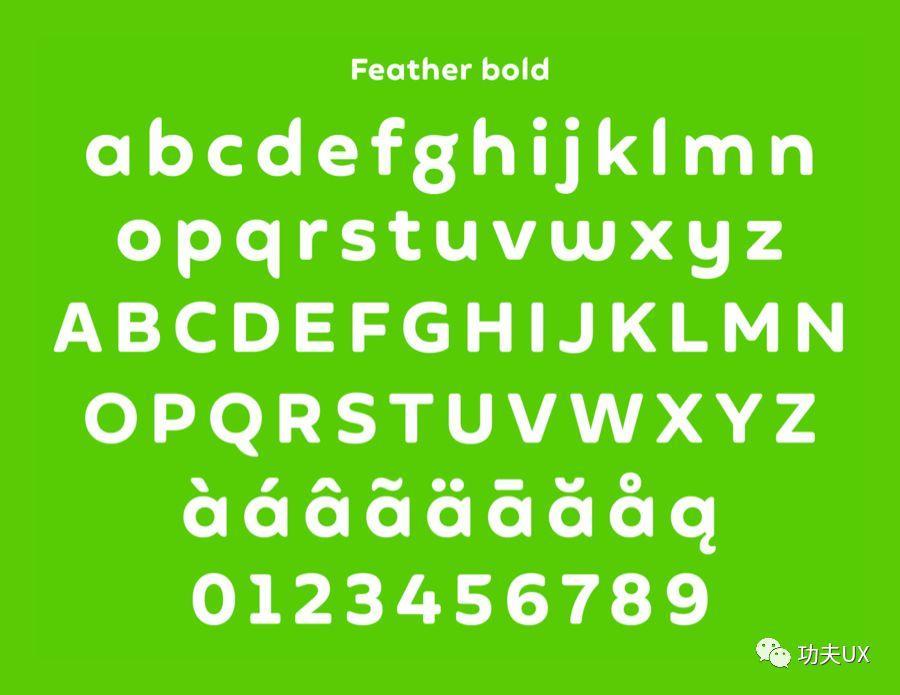
同样多邻国在前段时间更新品牌,并将其LOGO特征符号植入字体中。



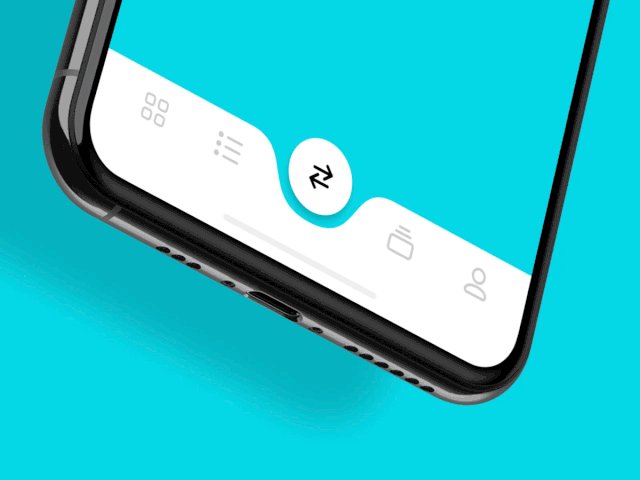
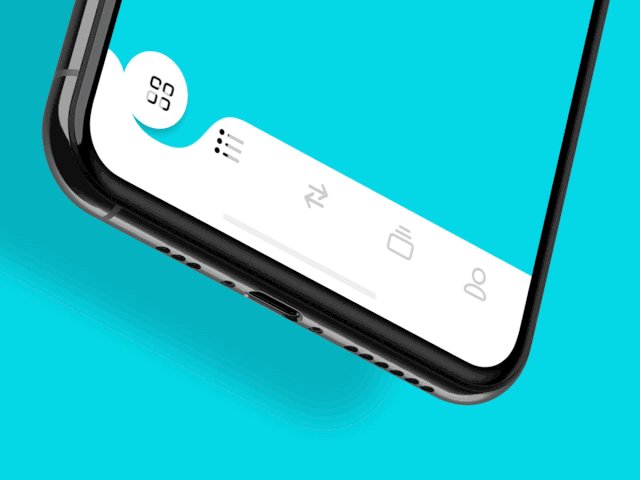
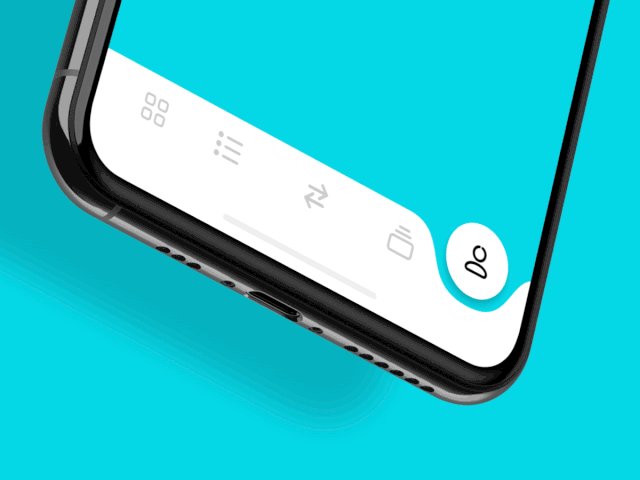
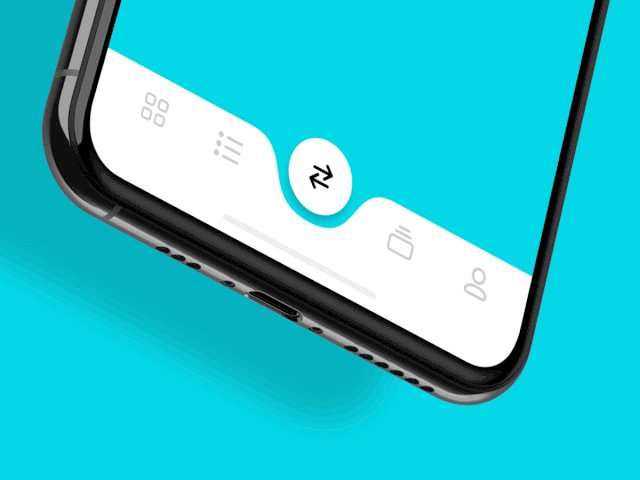
5. 动态图标(Motion Icon)
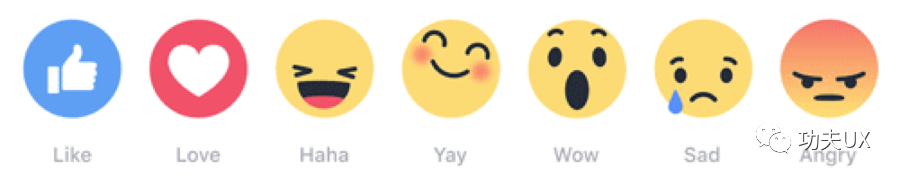
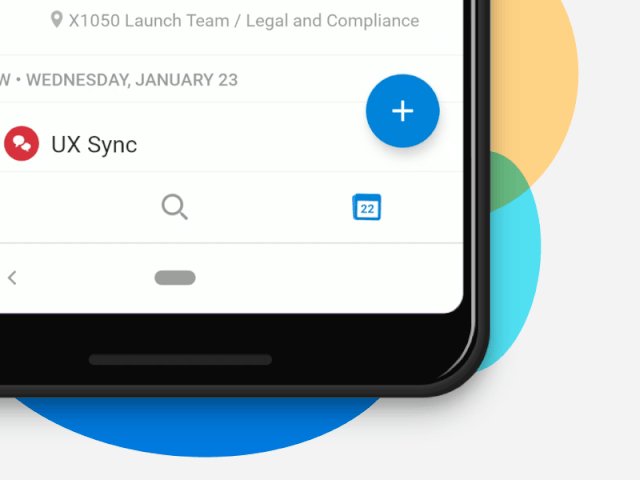
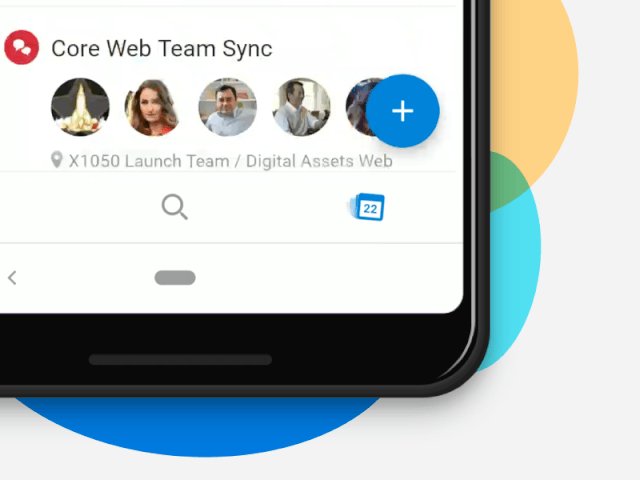
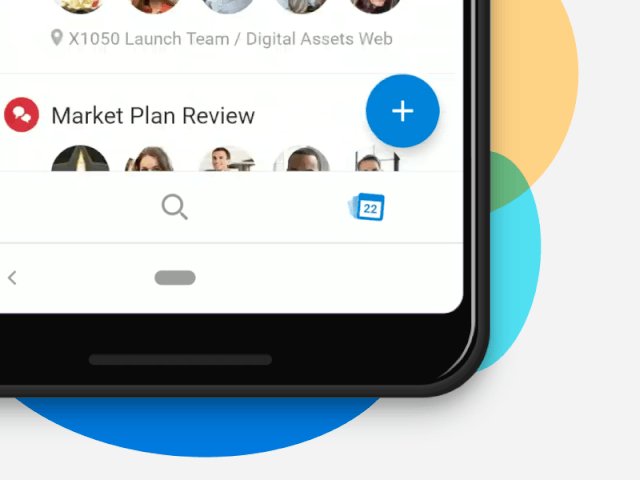
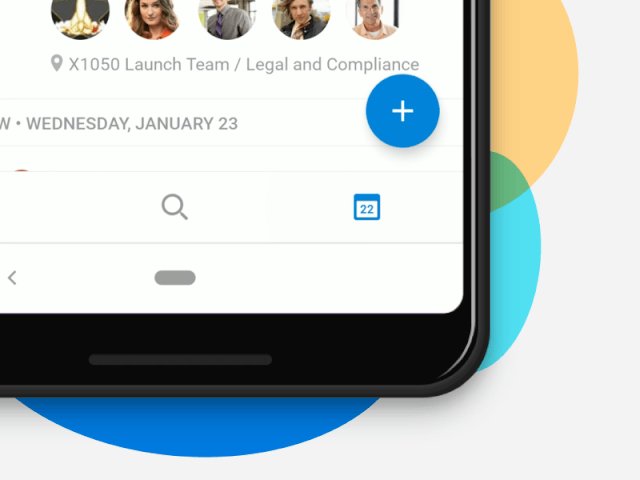
动态图标是一个能提升产品体验的方法之一,也是微交互中的一种,它可以增加产品趣味性,Facebook在评论入口的表情动画就运用了动态图标, 包括苹果Apple Pay支付成功图标动画,Google Assistant智能助手,Messenger中的打招呼动画等等我们可以逐渐发现动态图标比静态图标的表达性更强,更受到青睐,随着硬件升级,这种动态图标运用逐渐在越来越多场景可见到。

看看整个表情动画,点击查看动画视频。
看完是不是觉得特别有趣好玩。表情更接近我们生活。
再来个Apple pay支付动态效果,点击查看视频演示。
其他类型图标动画


OutLook中的日历图标动画


总结
在整个互联网大趋势下,研究图标将来的风格走向,做好未雨绸缪,希望以此为开端,大家能发现更好的设计趋势风格,融入产品设计里面,当然趋势是好的,我们运用时候更多需要从产品本身定位出发,产品性格去合理运用设计趋势,提升产品设计品质。
作者:LoveXiaoTao,微信号:UX-Talk