一、商业名片
名片的设计其实可以很简单,一张图,然后就是一个文字块的元素,这样的排版效果出来已经具有一种“低调的奢华”,但有时我们也需要有更多一点的变化及个性!
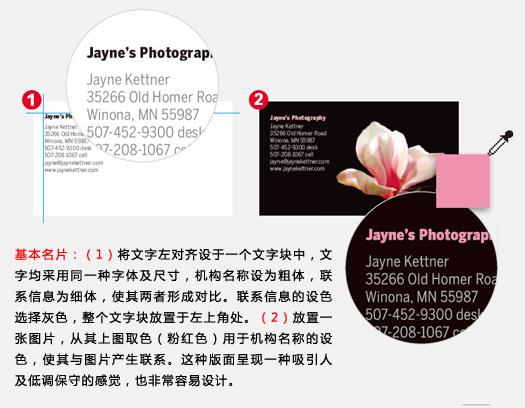
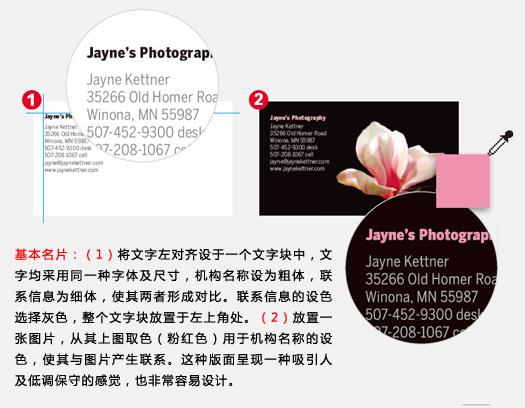
以下是名片的基本结构:


将你的名字放大!上图中,可以将你的名字设置得更有个性化,从而更容易给人留下深刻印象,关键就是要大,名字放在左上角,其它文字置于左下角的区域。整个构成非常简单,标题及图片你可以任意选择,当然,当然你也可尽情选择。
名字很长?那就将它占据整个名片版面宽度!

签名式设计:上图中,个人名字及联系信息放在左上角,而机构名称则横跨整个名片,并置于靠近底部位置。随性的手写字体营造了一种艺术及手签的气息(实际上它已经具有一个标志的感觉),留意OUTDOOR SPORTS的字母距离也适当拉宽,以传达与上面名称一样的气息。

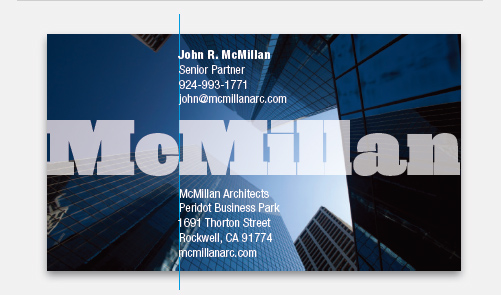
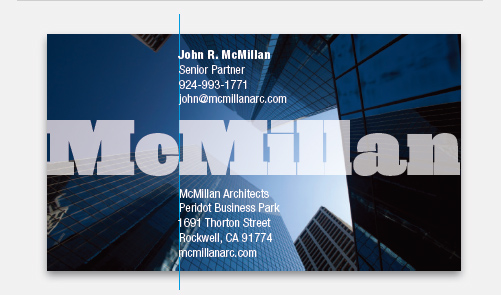
创造新“角位”:我们这里说的角位,并不是名片的四个角的区域,而是通过元素的摆放创造出来的,文字与名片的大M是对齐的,从而整体上创造出一个新的直线边缘,整体上与背景的建筑物形成的角度感具有视觉互补的效果。
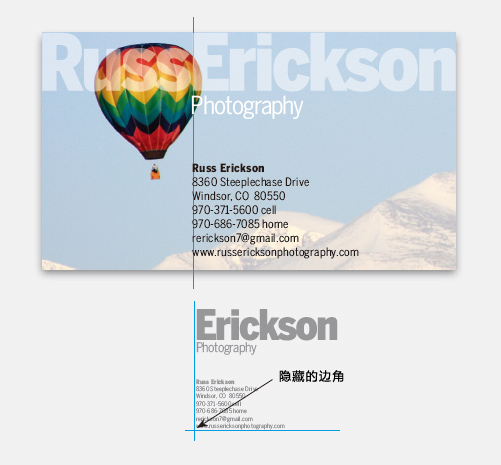
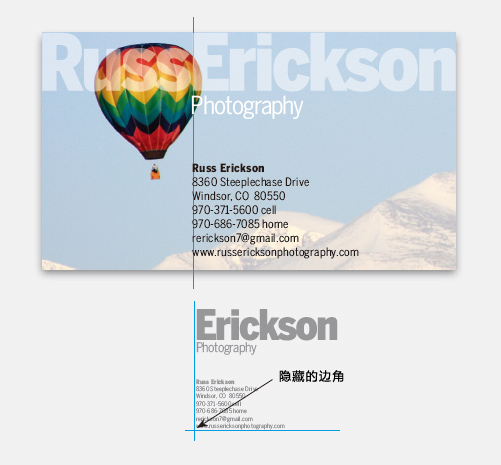
下图中,透明的名字(白色,不透明度50%)与三个边缘接触。其它文字与字母E(即姓氏)对齐,从而创造了一个隐藏的边角区域。中性色度的背景可以同时适应黑白文字的应用。

二、网页设计:三个区域营造漂亮的展示效果
你的网站需要展示很多人员或一系列的产品介绍?通过在黑色的背景中营造了一个焦点,即可形成简洁而充满动感效果的版面。
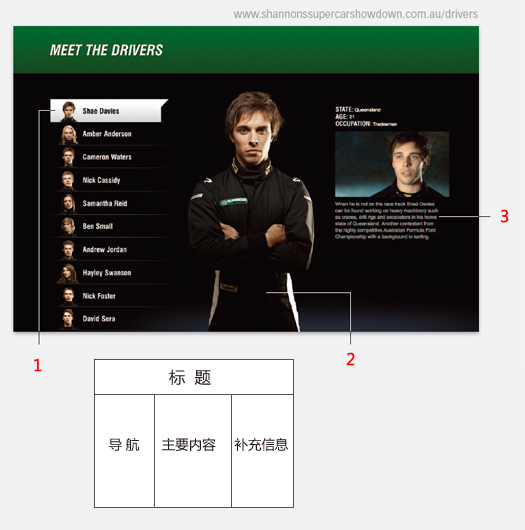
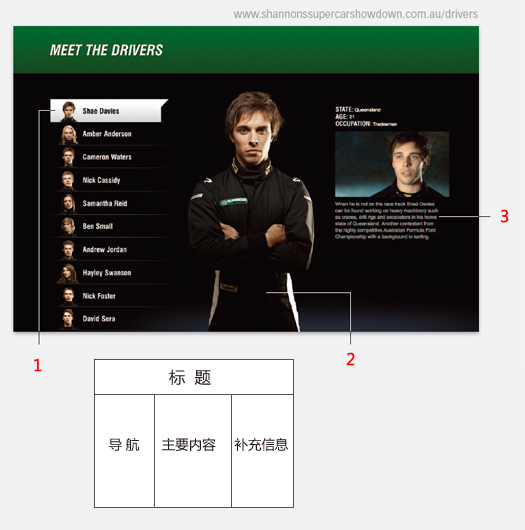
以下澳洲Shannon赛车真人秀电视节目的网站中关于“认识车手”的页面设计,整个页面有四个区域组成:上方的标题栏,左边的导航栏上是车手面部及名字,车手的主要形象介绍在显眼的中间位置,关于车手更详细的资料置于右边。大、中、小三个区域在黑色背景的烘托下,呈现一种帅气及容易浏览的视觉特点。

上图中:
1) 面部是最容易引起注意的阅读元素,即使它的尺寸不大。留意选择时变成高亮区域,而每个人的脸部都是同样的尺寸。
2) 主要元素:双手交叉抱胸的动作,脸上流露出一决雌雄的表情,这个形象统领着整个版面。黑色的制服与背景融合,其脸部表现就更加突出。
3) 人物介绍:一张生活近照及简介置于网页的右侧,下方文字采用灰色,也使其上方白色的主要人物信息文字更加显眼。
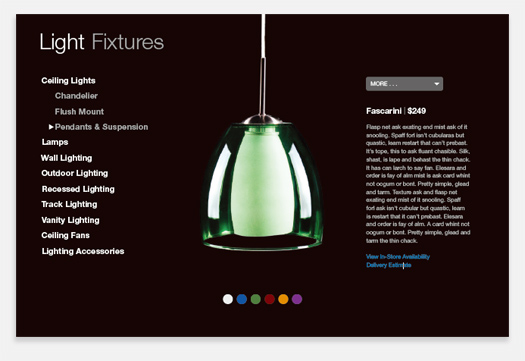
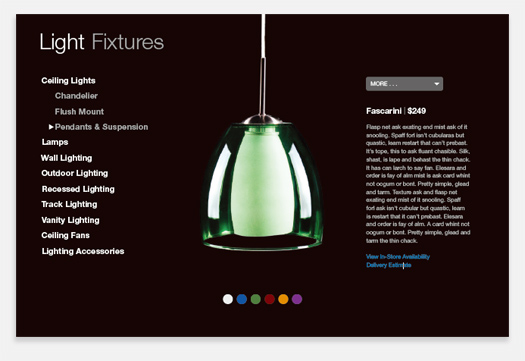
下图的网页设计中,同样是四个区域,但这种区域划分不象上一个那样明显,因为标题区域的背景也是黑色的。电灯上方的电线一直去到顶端外。

左侧的导航区域应该低调一些,中间的产品形象才是焦点,所以除产品外的元素都应退居二线。导航区域的文字全部使用同一个尺寸及行距,粗细一样,链接文字是白色,二级链接是灰色,只是在选择的文字中添加一个小小的箭头作提示。
与第一个网页相比,右侧的说明文字没有图片,所以文字的长短不一样也可灵活照顾,下方的文字同样采用灰色,同样所有文字采用同一种字体。下方的邮寄信息才显示蓝色。
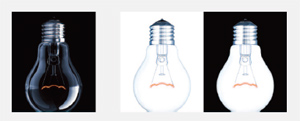
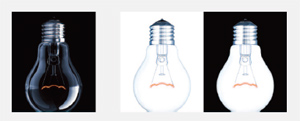
需要注意由于产品是放置在黑色背景下的,所以最好一开始拍摄时就将产品放置于黑色背景中,特别是对于象下方灯泡这种透明的产品。否则,象下图右一样,先放在白色背景上拍摄,即使通过PS处理后,效果也不理想及不自然。

三、紧密创造活力!
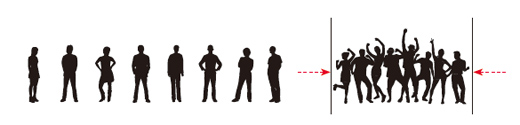
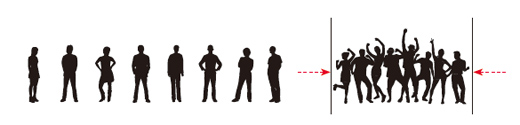
你的图片虽然呈现一种活力的气息,但仍然想进一步加强这种效果?简单,弄成一堆,并且呈现一些不稳定的角度感:

上图中,使用更小的空间。八个人在宽阔的舞厅里这样呆站着,非常沉闷。如果让他们挤进一个狭窄的宿舍里,就立即有开派对的感觉。更小的空间,意味着更多的“冲突”,更多的能量。

相片应用效果:

字体应用效果:超粗字体如果堆积起来就象一面厚实的墙,呈现一种阳刚气息。大写的字体因为比较整齐,所以堆积效果比小写字母更好,因为中间基本不留什么空隙。如果非得要用小写字母,采用一种具有较高X高度的字体(注:X高度是一个字体设计术语,以一个字母X作为一个标准高度,其高度越高,表示这种字体结构整体越高)

四、版面:大中小的构成
俗话说,事不过三。在这里有两种简单的设计方式使你的版式设计更上一层楼。

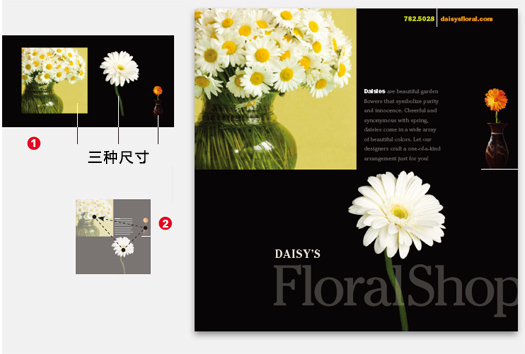
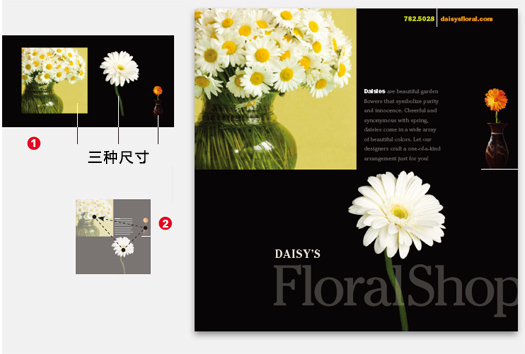
上图中:
1) 三种尺寸的元素,大中小。这种不同尺寸的元素,可以是图片或文字。由于三种元素呈现大中小的变化,实际上就呈现了一种视觉的自然流动:首先我们注意到的是最大的元素,接着是第二个尺寸,最后才注意到最小的尺寸。人们的阅读习惯总是先看图片后看文字,所以使用大的图片可以首先吸引着读者的注意力。
2)上图右中,大中小的另一种排列,三个元素呈现一个三角形的构成,这样读者的眼光在浏览这三个三角区域时其实就已经将整个版面都接触到了。整个版面通过三角形的排版也显得有趣及充满动感。

本文来源:www.bamagazine.com